多组投票模块
基于官方投票模块开发
仅学校交流使用请勿商业用途
本人不承担任何责任
有好的建议或者bug 请发邮件!
安装前先备份投票模块数据。
安装本模块会清空原来投票的所有表
默认后台文件夹 dede
关闭系统配置里面的 模块缓存选项。
缓存更新一遍 打开投票模块可查看。
强烈建议 使用以下单页模板生成
../templets/default/singlepage.htm 测试页面可单页生成 需编译选项勾上
原来投票标记 dede:vote 功能不变
在此基础上添加
{dede:votelist votelist='testetest'} 根据tag名调用组投票
{/dede:votelist}
功能添加
添加用户联系方式统计
新加表vote_tel 保存用户联系方式
用户联系可后台管理
ajax 异步提交保存联系方式
完成相关验证及中文乱码问题
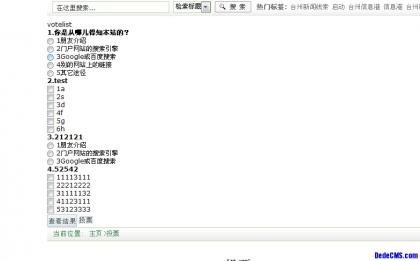
前台投票
经测试,发现该插件为gbk插件,utf不可以用
还经过测试,该插件的封装后的后台路径不对,需要把0576admin里面的文件覆盖到自己的后台文件中(注意备份)。
然后投票页面需要有以下js才能正常,注意路径:
<script language="javascript" src="/include/js/jquery/jquery-1.7.1.min.js"></script>
<script language='javascript' type='text/javascript'>
function votesubmit(){
var mid=0;
var focusid='';
var num=document.getElementById("countshiti").value;
for(i=1;i<=num;i++){
var votemsg="votemsg_"+i;
var vismore=(document.getElementById("ismore_"+i).value==0?'':'[]');
var voteid="vote_"+document.getElementById("voteid_"+i).value+vismore;
var voteinput=document.getElementById(voteid).value;
var daanvalue=document.getElementsByName(voteid);
var k=0
for(h=0;h<daanvalue.length;h++){
if(daanvalue[h].checked==true){
k++;
}
}
if(k==0){
mid++;
$('#'+votemsg).html("该项不能为空");
}else{
$('#'+votemsg).html("");
}
if(mid==1){
focusid = voteid;
}
}
if(mid==0){
document.getElementById("votemid").value=0;
document.getElementById("votelist").submit();
}else{
alert('某项为空,请检查!');
$("#"+focusid).focus();
}
}
function ontouch(){
var mid=0;
var num=document.getElementById("countshiti").value;
for(i=1;i<=num;i++){
var votemsg="votemsg_"+i;
var vismore=(document.getElementById("ismore_"+i).value==0?'':'[]');
var voteid="vote_"+document.getElementById("voteid_"+i).value+vismore;
var voteinput=document.getElementById(voteid).value;
var daanvalue=document.getElementsByName(voteid);
var k=0;
for(h=0;h<daanvalue.length;h++){
if(daanvalue[h].checked==true){
k++;
}
}
if(k==0){
mid++;
}
}
var res=(num-mid)*100/num;
var loadprogressleft=58+(num-mid)*140/num;
var fen=formatFloat(res,2);
$('#loadcss').css({width:fen+'%'});
$('#loadprogress').html(fen+'%');
$('.tips').css({left:loadprogressleft+'px'});
}
function formatFloat(src, pos){
return Math.round(src*Math.pow(10, pos))/Math.pow(10, pos);
}
function openWebBox(){
var bg=window.document.getElementById("bg");
var webbox=window.document.getElementById("webbox");
bg.style.visibility="visible";
webbox.style.display="block";
}
</script>
最后,根据自己的需求修改/templets/plus/votelist.htm
以及:plus/votelist.php
多组投票dede的插件目前就找到这一个,所以必须要用到的时候,经过一番修改也还不错。
附件下载:
dede多组投票.rar69.14KB
版权声明:《 dede多组投票插件 》为王健原创文章,转载请注明出处!
最后编辑:2013-1-25 16:01:02